- SONY
[ Project SONY for mobile ]
PRESENTATION
ISSUE 1
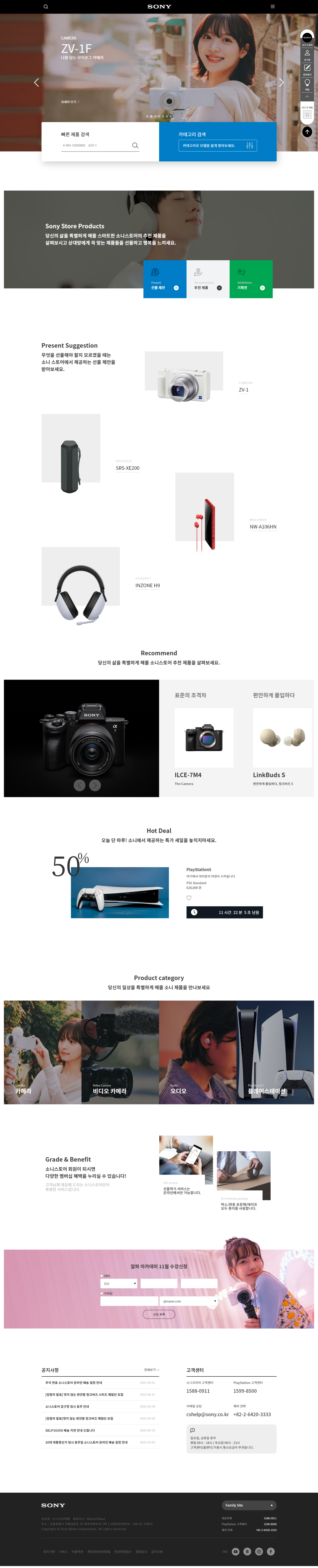
Issue: 전체적으로 콘텐츠들이 통일되고 규칙성 있는 형태로 보이게 하고 싶었습니다.
Solution: (PC) 콘텐츠의 width를 flex 한 콘텐츠들과 1200px 콘텐츠들로 나누어 통일하고 flex 한 콘텐츠 이후에는 1200px 콘텐츠를 배치하는 규칙을 두었습니다.
타이틀과 아티클들의 padding, margin 등을 규칙성 있게 통일하였습니다.
Result: 사용자에게 깔끔하고 정돈된 편안한 느낌을 줄 수 있었습니다.
ISSUE 2 (Main)
Issue: 스토리가 있는 main을 만들고 싶었습니다.
Solution: 첫 번째 아티클에 이 main에서 보여주고 싶은 부분들을 살짝 암시해두고 그 부분들을 하나하나 스토리 있게 아티클을 배치하였습니다.
Result: 사용자가 main의 흐름을 쉽게 파악할 수 있었습니다.
ISSUE 3 (Aside)
Issue: 중요한 서브메뉴들을 aside를 추가하여 강조해 주고 싶었습니다.
Solution: main에 aside를 만들어 서브메뉴 중에 중요한 서브메뉴인 로그인/문의하기/faq/최근 본 제품 등을 배치하였습니다.
Result: 사용자가 쉽고 빠르게 불편한 점이나 원하는 것을 해결할 수 있겠다는 느낌을 받을 수 있었습니다.
ISSUE 4 (Subpage)
Issue: subpage의 로그인, 회원가입, 회원탈퇴, 문의하기 같은 페이지들을 사용자들이 경험했던 UX 그대로 느끼고 거부감이 들지 않게 하고 싶었습니다.
Solution: 타 사이트들을 비교 분석하여 모든 웹페이지에서
일반적으로 입력하는 필수적인 요소들만 배치하고 익숙한 UX로 배치하였습니다.
Result: 사용자들이 가장 많이 접하는 페이지인 만큼, 익숙한 UX를 경험하고 필요한 요소들만 배치하여 불편함을 덜어 로그인/찾기/회원가입 시 거부감이 들지 않게 되었습니다.
ISSUE 5 (회원가입)
Issue: 회원가입-정보 입력 탭에서 입력해야 할 항목들이 많아 사용자가 헷갈릴 수도 있겠단 생각을 했습니다.
Solution: <label>을 넣어 직관적으로 항목 이름을 명시해 주었습니다.
Result: placeholder를 눌렀을 때 설명이 사라져도 입력항목의 역할을 알 수 있어 친절한 UI를 제공하여 회원가입을 편안하고 빠르게 가입할 수 있게 되었습니다.
Contact
Phone : 010 - 5644 - 2455
kakao talk : tkdgh8
email : harrylkh92@naver.com
github : https://github.com/cheryea